Catsburrow.com, A History
Most of my web design and development history can be summed up with this decade-old website, so this page might as well be called what it is. And me being what I am, it's about to be storytime!
So... The history of my personal website actually goes back to the first time I gave my pen name, Catsburrow, a second purpose— Catsburrow, a literary magazine. Yes, I made that into a clickable link so you can read about it and see pictures if you'd like. But please feel free to just read on here, because all that really matters to this story is going to be explained, like any good writer should do.
So I started my own magazine, on print, the tail end of 2012. Started, as in, I had to find a way to continue it I had to find subscribers. That was an adventure, which included standing in a subway station handing out free copies to people. As a matter of fact, I don't think I heard back from any of them; probably didn't help that I wrote this magazine in English, and English is taught in school as the official first "second language" in Korea. Which means nobody really wants to do anything with it.
Most of my subscribers ended up coming from the online community of reading books written in English, in which I was semi-active, but my mother was a very active member. It was an online forum of sorts, and a very large one, led by a publisher (a few years later, he would publish my book, but that's another story) and they were happy to let me promote my work.
And where does the website come in? We're almost there, just give me two (maybe three) more paragraph.
And so the people from the forum subscribed to my magazine. There were a little over a hundred of them, people who paid and were now expecting to receive a magazine in their mail every two months.
It was wonderful--everything I'd hoped for and more. A community of people who were supporting me, and were going to read my work! Then I realized that this meant I had to figure out some way of communicating with them. As in, apart from the mailed thing every two months. Not that it was technically required, but it was all a part of the experience, you know? It would make sense to do something like, like an email newsletter would do in today's world. For this story I included in the latest episode, I had this kind of concept art, though I ended up doing things like this instead. And a website was great, because people could leave comments. And people would leave comments, because most of my subscribers were coming from a community that depended on people to leave each other comments.
Of course, making a website was easier said than done. But actually, it wasn't that hard either, because my mother (again; you'll notice she comes in a lot in my stories) was running two websites. Despite being a humanities person to the bone, she had always been interested in online communities, and had played around with web platforms since... before I was born. By the time I was starting my magazine, she was running a kind of a... blog (of sorts) that was over a decade old, as well as a quilting community with members, boards, and all sorts of stuff.
So she helped me do a similar thing. That was my first dip at web coding, wading around tentatively in the Apache+PHP+MySQL world, though I didn't even know what any of that was at the time. It was a bit like phpBB, except it was catered towards a Korean audience. Not that I did much coding back then, other than soaking in the basics of HTML, and out of curiosity, doing research and trying out different things, popping random things into FileZilla (probably not using a secure connection; neither mum nor me knew much about that kind of stuff back then) and clutching my head when I didn't understand why it wasn't working as I thought it would.

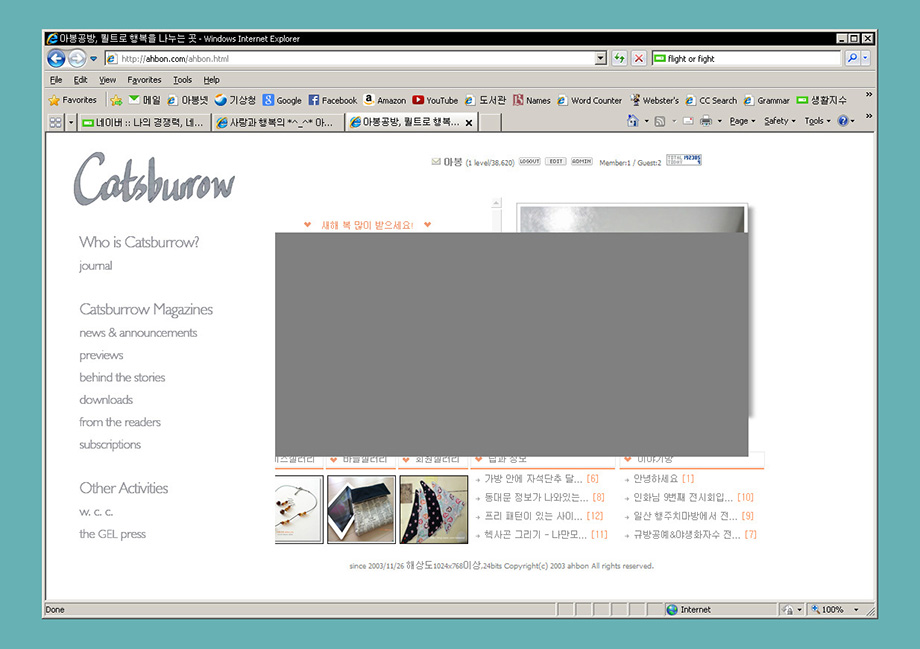
This is a screenshot I took mid-developing. What memories!

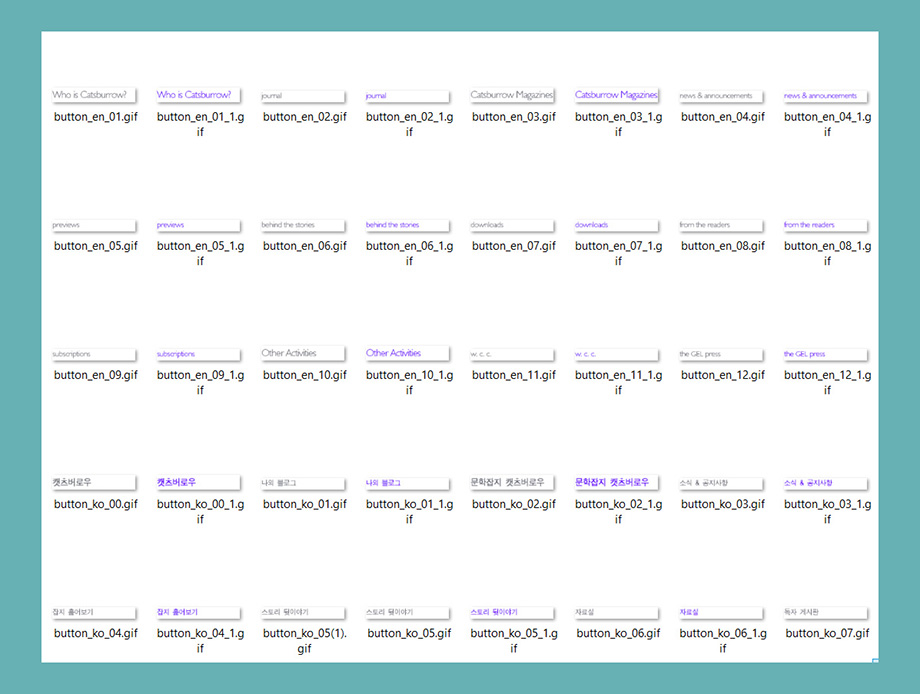
Everything was saved as a gif, then coded to switch upon hover.
It was not the most cutting edge technology, and in fact the web framework I used (called Zeroboard; ask any Korean person who was active on web coding at that time and they'll know) was just starting its decline, as it was really only catered to Internet Explorer. But I also got pretty fancy with it, making two versions of the site (English and Korean) to cater to both audiences. It dutifully served as my playground for the three years I ran my magazine, giving myself the space to write, and giving my subscribers a space to write their own reviews. I even did a thing where I chose peoples' reviews to insert into the magazines, and sneaked little gifts into their issues as thanks.

The image I made while updating the landing page, Photoshop... what year
was this?
I forget. Anyhow, it was
A Long Time Ago.
Unfortunately, all the data from that site has been lost. It wasn't like it was hacked (although I'm surprised it wasn't; security was practically nonexistent in that site) but even worse. It was just little old me, trying to move things around because the site was starting to break, without realizing that my written data was in fact not in FileZilla. I backed up what I thought was the meat of it, then when the hosting expired, everything in the database went out like a candle. Still breaks my heart a bit when I think of it.
I would not, however, realize that I lost what I lost for a couple more years. In fact, by this point I was feeling a little more competent in coding and web things, and I was too busy feeling brave to really stop and think. Instead, I declared that I would really upgrade this site. I had to update the site anyway, why not add all sorts of cool things?
So I went ahead and found an open-source user-based web framework that I decided was worth a shot. I was thinking in a similar mindset as I had with the previous version of my site, naturally, and that site was organized around multiple users being able to post and interact. The times had changed and the previous framework had become depricated, but I wanted to create something that could do a similar thing. And better, preferably.
Long story short, the framework was probably great. (Thanks Alex Weissman for kindly answering my stupid questions on the forums.) And, also probably, more of my programming knowledge came from trying to follow the documentation and make things work than I did with anything else. But I failed. I couldn't get it to work. After despairing over a picasso-esque-ly arranged bootstrap buttons for a couple months, I dropped everything started college with a dysfunctional website. Then eventually, when professional needs started calling too loudly to ignore, I picked up the alternate, easier way to have something up on the web that could show my work.
It was breathtakingly easy. Okay, maybe not that easy. But a couple of days of rewriting some of the things I already had (which I would have needed to do making my site in any method) and a couple more on organizing and editing images (which I would have also needed to do making my site in any method) and my site was up. I could leave it again and go do other things. So long as I continued paying this company.
But if that was the end of the story, you wouldn't have come here. In fact,
if that could have been the end of the story, none of the things you see
here would have even happened, because this site not only shows my web
developing mayhemhistory, but also sums up the nature of who I
am: that person who, upon seeing something they don't entirely love, can't
help but roll up their sleeves and see if they can do it better.
Soon after I had that site up, I realized I dreaded going back to it. I couldn't stand the font that looked like it would sell some posh cosmetics, I cringed every time I had to manipulate the layout that probably won a lot of awards, and I hated the menu that could only be arranged in certain ways, with such passion! That I couldn't help, despite all the time I didn't have anymore, seeing if I could fit some web coding research into my schedule.
This time I was really starting from scratch. I considered starting with previously existing applications, and I considered hard, but all of them seemed to have amazing capabilities that inevitably made it slower, and I was a humble person who didn't want any of those incredible functions. Also, I am that person who enjoys being self-sufficient, and gets an odd sort of pleasure knowing that I have only myself to blame when I come across something that doesn't work. Really, it feels better to beat myself up to find the time to fix it, and now, than to have to wonder absentmindedly when the web developer who is obviously doing this unpaid would release the updated version.
After a couple more years of research, demo projects (with varying levels of success, or lack thereof) I settled on a working combination of using NginX as a reverse proxy for NodeJS (I was never quite able to wrap my brain around PHP; javascript, on the other hand, is similar enough to the one computer language I was introduced to in undergrad—Java!) and ExpressJS. I stalled for a long while, fiddling with different demos and avoiding making eye contact with my site, before checking on my website builder to realize I had a week before it renewed its yearly subscription. I hurried to call that to a stop, because I knew I wouldn't be getting a better timer!
So, during winter break, a week before new year's, I designed (even made this font!), wrote, drew, then built, tested, and delopyed. It was easier than I thought, somehow, after all the different projects I had developed before—although, just to keep it from being too easy, the initial deployment failed for some reason. (I probably missed a step somewhere. I don't know what though, because I ended up formatting that server to start over, and I think I did everything the same way but it worked this time. This would have bothered me, if I hadn't read too many posts that this sort of thing happens to real developers all the time, and I always learn the worst things first.)
So here we are at www.catsburrow.com, at version 3.0.2, a decade after its birth. The foldable menu breaks in my (and probably your) phone, despite claiming to work perfectly in Chrome's developer views, there is no home page, and all sorts of things are clunky—not to mention the construction signs everywhere—but it's a work in process. It's my work in progress. One of my works in progress.
And the history will continue!

Timeline
3.0.7
November 11th, 2023. This update has brought nothing new to coding, but simply involve me scrambling back to, um, un-stuff the contact box, and make some hotfix updates. I've temporarily taken down the sadly depricated website version of CATCHAT42, which I really have no time to be keeping up to date. You can still find my latest cartoon mishaps on instagram at @catchta42.
3.0.6
August 12th, 2022. This update brought the journalling page, Rigmawrole.
3.0.5
June 17th, 2022. This update involved mostly portfolio and content updates. Along with the two new titles in the Theater, Character Building has some more items, mostly from this past semester.
3.0.4
May 13th, 2022. This update brought an updated Future History, and a semi-updated Rigmawrole. I won't be able to show my completed films for a while, but I'll bring some more classwork to my portfolio in the near future.
3.0.3
March 30th, 2022. Added this timeline section of the web history page. I'll start writing things down this time, so I can remember what I do. (Although I guess this time, I could also track back to git to figure things out!) This update brought CATCHAT42, a semi-comic journal of random slices in my life, as well as an active landing page that shows some latest work.
3.0.2
Feburary 14th, 2022. This first real update brings this web history page, a few bug fixes including but not limited to the weird red line in the footer gradient in select browsers?? As well as supplementary portfolio materials in the Theater section. Oh, and the navigation bar hotfix.
3.0.1
January 23rd, 2022. Some initial troubleshooting with getting everything to work... But things got online!
3.0.0
January 17th, 2022. The first launch of this site in NodeJS and ExpressJS, reverse proxy by NginX!